Hai kawan blogger dalam postingan kali ini saya akan menerangkan Cara Mudah Membuat Sitemap Otomatis di Blogger, Pembuatan sitemap bertujuan untuk mempermudah navigasi pengunjung dalam menelusuri postingan-postingan dalam suatu blog.
Selain itu, sitemap juga memudahkan robot crawler mesin pencari dalam menjelajahi blog. Blog akan dinilai lebih terstruktur apabila memiliki halaman sitemap khusus. dan tak hanya itu kegunaan sitemap juga Sangat disukai Oleh Google terutama bagi Blog yang sedang dalam keadaan Peninjauan daftar Google Adsense, dan sitemap ini atau yang kita kenal daftar isi salah satu Point Penting bagi Halaman Blog.
Baca Juga : Cara Membuat Term Of Service (TOS) di Blog
Kegunaan Sitemap
Menurut bahasa sitemap adalah sebuah peta situs atau denah atau struktur lokasi link di blog. Sitemap sangat berguna secara langsung maupun tidak langsung berpengaruh untuk SEO blog karena melalui sitemap ini robot txt mampu mengindeks lokasi atau struktur link blog kita dengan mudah, nah kalau link kita cepat terindeks mesin pencari itu berarti artikel link kita akan cepat menempati halaman pencarian di google dan itu berarti akan mendatangkan trafik kunjungan untuk blog kita, disisi lain pengunjung juga akan mudah menemukan artikel yang mereka cari jika kita memasang site map di blog.
Beberapa kelebihan sitemap yang akan kita buat :
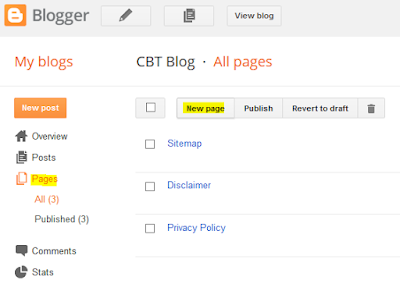
1. Hal yang pertama adalah kita masuk ke Blogger.com ,Pada Dashboard Blogger, pilih Posts atau Pages. Saran saya, buat di Pages agar URL sitemap lebih singkat. Pilih New Page atau Laman baru seperti pada Gambar di bawah ini.
2. Langkah Selanjutnya Berikan judul pada halaman sitemap Anda. Pilih Mode HTML, kemudian masukkan script sitemap di bawah ini.
3. Langkah Selanjutnya Ubah tulisan warna merah dengan URL blog Anda. dan Klik Publish dan Sitemap pun sudah berhasil dibuat.
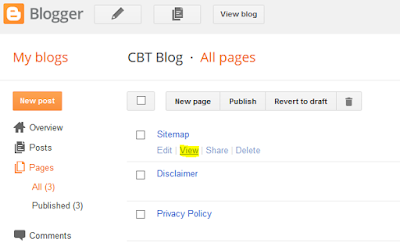
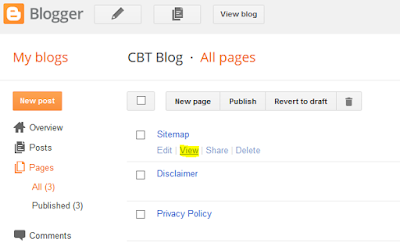
 4. dan Anda dapat melihat halaman sitemap Anda dengan meng-klik View atau View Blog.
4. dan Anda dapat melihat halaman sitemap Anda dengan meng-klik View atau View Blog.

- Memperbarui otomatis setiap ada posting baru
- Tampilan yang simpel dan sederhana
- Ringan, tidak memberatkan blog
- Valid HTML 5
- Valid CSS
- Ada Tanda khusus pada postingan terbaru
- Sangat Fast Loading, cepat
- 100% SEO friendly
- Postingan dikelompokkan per label
Baca Juga : Cara Mudah Meningkatkan Alexa Rank di Blogger
Membuat Sitemap Otomatis di Blogger
1. Hal yang pertama adalah kita masuk ke Blogger.com ,Pada Dashboard Blogger, pilih Posts atau Pages. Saran saya, buat di Pages agar URL sitemap lebih singkat. Pilih New Page atau Laman baru seperti pada Gambar di bawah ini.
2. Langkah Selanjutnya Berikan judul pada halaman sitemap Anda. Pilih Mode HTML, kemudian masukkan script sitemap di bawah ini.
<style> p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;} a.post-titles {color: #0000FF;} ol li{list-style-type:decimal;line-height:25px;} </style> <script type="text/javascript" src="http://yourjavascript.com/7366511402/simplesitemap.js"></script> <script src="http://Bloganda.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>1. 2. 3.
3. Langkah Selanjutnya Ubah tulisan warna merah dengan URL blog Anda. dan Klik Publish dan Sitemap pun sudah berhasil dibuat.


dan jika sudah selesai silahkan agan Publikasikan, jikalau masih belum muncul masuk ke Halaman Blogger, klik tanda Kunci di Laman dan Ceklis Laman Sitemap , dan jika berhasil Tampilan sitemap anda akan seperti ini atau lihat gambar di bawah.
dan itulah Cara Membuat Sitemap Otomatis di Blog, mudah Bukan Semoga Berhasil
Cara Mudah Membuat Sitemap Otomatis di Blog
4/
5
Oleh
Arycurve











3 komentar
Tulis komentarSaya dah coba dan Work..tuhanku ilmunya gan
Replymudah difahami, terima kasih
Replysama-sama gan
ReplySilahkan Berkomentar dengan Sopan, relevan dan Jangan Spam